Student Work

["Walker, Wisconsin Ranger," by Antonio Cartegena, Chelsey Metcalf, Anthony Paese, Emily Schneider, Schuming Zhang]
Students in my classes have produced work in various forms. From traditional writing projects to new media projects, these students have put the terms, concepts and technologies that they've studied to use in innovative ways. This page highlights some of that work.
Alien Phenomenology
As part of a course called "Composition, Rhetoric, and the Nonhuman," students read Ian Bogost's Alien Phenomenology and created objects that attended to the nonhuman. In the book, Bogost describes the methods of ontography and carpentry, which provide us with ways to account for nonhuman relations. Students in this course were tasked with creating either an ontograph or a work of carpentry. These projects were the launching point for a semester-long "making" project in which students were tasked with creating an object and reflecting on the various nonhumans that were a part of that project.
Bogost describes ontography as a strategy for revealing nonhuman relations without necessarily explaining them:
"Let’s adopt ontography as a name for a general inscriptive strategy, one that uncovers the repleteness of units and their interobjectivity. From the perspective of metaphysics, ontography involves the revelation of object relationships without necessarily offering clarification or description of any kind."
An ontograph can take many forms, from a list of objects to the photography of Stephen Shore to exploded view diagrams. The key here is that an ontograph reveals relationships without explaining or narrativizing.
Carpentry offers a slightly different approach; it is the creation of a machine that attempts to simulate the experience of an object. Bogost's notion of carpentry describes how making things is a way of doing philosophy. Such work involves "making things that explain how things make their world," and it means that we create "a machine that tries to replicate the unit operation of another’s experience." This approach insists that engaging objects in various ways (beyond writing about or observing them) is a crucial part of understanding how objects relate and interact.
This approach is advocated by others as well. In The Democracy of Objects, Levi Bryant suggests that accounting for nonhuman objects is probably not best approached by gazing upon objects: "Where acting on objects tends to produce qualitative differences in the objects, gazing at objects tends to reveal fixed properties" (93). For Bryant, the best way to attempt to understand the "weird" realities of nonhumans is to "vary the environments of objects or their [relations] to discover the powers hidden within objects" (170).
In the interest of varying environments and engaging objects in multiple ways, students in "Composition, Rhetoric, and the Nonhuman" crafted things and then wrote reflections about their process and product. These semester-long projects ranged from the brewing of mead to bookmaking to knitting. Students used such projects as an opportunity to consider what Graham Harman calls the "withdrawn" reality of things.
What it's like to be Yeast
by Andrew Peck
I am surrounded by my own waste.
In a sense, this is always true—sweat beads and skin flakes. Today, however, I struggle to be comfortable in my computer chair. The waste is bigger, more pronounced, and more deliberate. It fills my small office, making the little room look like a carnival and smell like a hospital. Latex balloons filled with carbon dioxide dance atop a layer of clear plastic cups. Below my desk, my legs twist and bend trying to find comfortable footing. Throughout the day my environment has grown increasingly claustrophobic and bespoiled; yet, if I am to survive, this must be so.
I certainly cannot comfortably go about my day without eating, and, as per the rules of the experiment in which I am engaging, such an action merits a reaction. Each time I consume food or take a drink, I make a material change in the room around me. The goal is to simulate the relationships between the principle non-human entities used in the brewing of alcohol.

My office is my bottle, oxygen is my medium, and just as yeast creates carbon dioxide and ethanol as it metabolizes sugar, I blow up a balloon and place a plastic cup on the floor each time I take a bite of food or sip a drink. My coffee addiction takes up most of the futon.

This mess is an act of carpentry. As Ian Bogost writes, “carpentry entails making things that explain how things make their world” (93). In other words, engaging in an act of carpentry means creating something that simulates the experience of a non-human entity. My act of making is an experiment which, in turn, begs that I continually remake my surroundings in order to better understand the churning vat of mead that sits in my pantry.
When yeast consumes sugar, it creates ethanol and carbon dioxide. These byproducts are necessary evils—if the yeast is to survive, it simply must continue to consume glucose. However, as it expels more and more waste, its living space becomes less and less hospitable. Yeast thrives in aerobic environments, but the increased prevalence of carbon dioxide inhibits the lifecycle of a colony. Yeast can live in somewhat alcoholic environments, but even the most hearty strains of wine yeast die out once the alcohol concentration hits 18 to 20 percent—any spirit beyond that must be distilled. The more yeast thrives in an enclosed space, the more it threatens its own survival. Today, I am yeast, and it is this feeling of claustrophobia that I seek to replicate.
I begin the day with a clean office. Breakfast, a bowl of shredded wheat, takes 17 bites to consume. Coffee: five gulps. By noon, over twenty balloons are inflated and almost two dozen cups placed out. Like the ethanol, I treat the high concentrations of plastic cups as something to be avoided, on several occasions narrowly missing toppling the cups like dominoes with an errant step. Tired from the energy of blowing up the balloons, I slump in my chair (careful not to lean back for fear of popping a nearby balloon) and think about the way I have been consuming food for years.


My consciousness enters the picture. A few hours in, I become reticent to eat anything because of the work and mess it entails. I am judicious about my afternoon snack of graham crackers, downing the two wafers in just over a dozen bites. For a moment, it strikes me that this is perhaps the one thing that inexorably separates me from the yeast. I have the higher reasoning functions, the self-preservation instinct to reach equilibrium with my surroundings. The inconvenience of even small movements saps my will to work. My office is never this messy.
Then it hits me: this is more than balloons or skin flakes. Oil and exhaust, potato chips and mercury, hand sanitizer and wrapping paper. I do this. Every day, without fail, I do exactly this. And, what's worse, I have to do this. I create waste because it is the price of survival. My office may never be less than immaculate, but I have befouled the offices of many other entities through my actions. My bottle is more vast—2.9 x 1023 greater in volume, to be exact—but it is not infinite. I begin to realize that I'm not that far removed from the yeast when time and scale are reapportioned appropriately.
Oh, how cross that one most perspicacious flake of yeast must be with the rest of his colony! If only he could tell them “Stop! Wait! We need to be more careful! We need to ration! We need to be responsible!” But he lacks such communication. Even if he had the gift of speech, perhaps the end is inevitable. After all, the rest of the colony would then be able to listen, understand and respond. Arguments would erupt. “Every fungus for itself,” they might respond, “survival of the fittest.” Others may sympathize but feel powerless, offering the iconoclastic cell a resigned grin and a “Not in my backjar.” This is an argument without an answer. Communication is not a panacea, and there is no such thing as perpetual motion. Death is the price of living. Biochemistry ensues.
Dinner is a somber affair. I finish my corned beef on multi-grain in a record-breaking six bites.

I am subsisting now, not enjoying. I wish I could say some eleventh hour revelation makes everything OK again or that some last minute bit of perspective helps me come to terms with a universe I am finding increasingly small, but none occur. Just a few pictures to catalog the clutter of my day and some sympathy for a microscopic lifeform. The only solace I can find is this: In the end, yeast dies as the result of making something that brings joy to others. We should all be so lucky.
What it's like to be a Tumblr Post
by Neil Simpkins
I knit a Tumblr post to simulate its experience of being reblogged. I thought knitting would be a useful way to understand what a Tumblr post experiences, since knitting text requires essentially breaking text into pixels. Through the construction of this post, I experienced some of the physical changes that Tumblr posts feel upon being reblogged as well as perhaps some of the frustration they might undergo as users reblog posts that do not work seamlessly with specific users' Tumblr pages. I'll explain what I mean by that after I explore Bogost's concept of carpentry as a frame for this project. After these two parts of my presentation, I will explore how I set up the project and what I learned from the experience of knitting a Tumblr post.
To briefly define Bogost's term “carpentry,” I see it as a philosophical project that uses the creation of an object to explore the experience of a non-human. Bogost sees this as a viable alternative to dry academic writing, allowing us to "practice ontology." Bogost invites us to explore the material resistance of other forms of creation, something which I unexpectedly embraced throughout my own project. Bogost also invites us to create objects and use skills that we normally don't tap into to make meaning, skills we keep hidden in the classroom space. Bogost uses programming as his form of carpentry; I turned to knitting as a way to understand Tumblr.
It's easier to see this when we examine a text post as it is reblogged on several different Tumblr themes, which are HTML markups that change the appearance of the front end of a person's Tumblr. Posts appear on a user's dashboard in a uniform dimension for every user.
However, text posts reflect whatever HTML markup that designs the front end of someone's Tumblr.
Here's a screenshot of what a post looks like on an individual Tumblr.

Here's a screenshot of the same post on a Tumblr with a different them.

Here's a third screenshot of the same post in yet another theme.

Each Tumblr translates a text post into different fonts, different orientation on the page, and different sizes of the text box, all dependent on the style choice that a user makes for their own Tumblr. With this in mind, I approached the project of understanding how Tumblr posts feel when reblogged by knitting a text post.
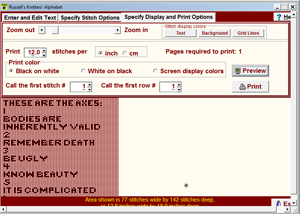
I used a program called Russell's Knitter's Alphabet, which converts text into a charted font. Howard Kaplan, the programmer, used a font developed by Janet Russell; as Kaplan notes on the website, “This font recognizes two special features of two-color knitting as a medium for text presentation: a low resolution of pixels (stitches) per character, and a limitation in how far the hidden color should be carried behind the visible one.” With RKA, I worked with a specific kind of text markup that works with the peculiar form of knitting text. Here's a shot of the program.

I learned that while I could modify the stitches per inch for the project, I still needed to knit a large swatch to incorporate all the text of the original post I set out to reblog. This pushback from the text itself helped me realize how content represented in Tumblr posts does act upon its appearance outside of the influence asserted by the HTML markup on the page.
I decided to play with the project to understand how a post that doesn't fit with the constraints of an HTML markup feels when being forced into that form. I knit with worsted weight yarn that I had on hand with sock needles, producing a physically frustrating tight gauge that hurt my fingers and hands in extended knitting periods. As you can see in the knitted post, the fabric feels too tight and has little stretch, which is not typical of stockinette stitch, which the text body of the post is worked in. I also lost a lot of time knitting in this way. In general, I felt frustrated working the text into this mode; perhaps we can speculate that posts feel a similar constriction or frustration with the obvious constraints of a specific HTML or CSS design.
I was struck while knitting the post about the importance of both the right and wrong side to a Tumblr post. Generally, users rarely see the HTML markup or CSS language behind a specific webpage. But if we are to understand what a website experiences, the "wrong sides" of them must be brought forward into consideration. With the knit post, the "right side" is unrecognizable from the "wrong side." However, when knit straight rather than in the round, the knitter works equally with the front and back side of a project; knitters must also be conscious of how they carry yarn in stranded knitting, since it can quickly result in a snarl or leave huge runs that can potentially snag as you can see in this photo.

Knitting a post asked me to extend the same thoughtfulness to the “wrong sides” of HTML when reblogging a post.
To wrap up what I learned through this project, here are some questions. First, I wonder if by looking at text posts, I have just performed another kind of "semiotic obsession" that Bogost denounces in Alien Phenomenology. Second, this project left me wondering if we could go beyond metaphor to think about how a computer or a website feels the work that it does. Do computers and webpages feel fatigue, stress, or relief, perhaps in ways that aren't tied to emotion? Can text posts on Tumblr sense the constraints imposed upon them by written languages as well as HTML? How do they push back by becoming difficult to work with? And how can humans who are less familiar with HTML but more familiar with other forms of craft use right or wrong sides and other material realities of fiber craft to appreciate aspects of the internet that are rarely immediately visible to the lay user?
Sounds Between Things: A Bogostian Take on the Nonhuman’s Experience of Music
by Richard Floeckher
This project intersects with one of the main goals of my MA thesis in Ethnomusicology: to interrogate the ways in which the [fetishized] cyborg voice of performer Marilyn Manson at once reveals important things about cyborg ontology and grants Manson access into the world of things in his live performances. Chapter one moves from a Dolarian critique of the fetishized singing voice to the creation of a typography of the characteristics of Manson’s cyborg voice. Chapter two, which I am currently writing, aims, through analysis of a single concert in Hamilton, Ontario, to put the theorizing of chapter one to work, showing how the cyborg voice allows Manson to, as it were, “quicken” the things with which he interacts on stage. This chapter begins with an interrogation of Bill Brown’s “thing theory” and Bogost’s Object-Oriented Ontology, considering the ways in which both theoretical apparatuses can be used to help understand the interaction between Manson’s cyborg voice and the object his sings to, about and in the presence of.
Brown’s “thing theory” is useful insofar as it provides a fairly compelling way to account for the way things (such as a robotic mannequin, during one song) are brought to life by Manson-the-cyborg singing to them. The cyborg voice can be imagined as wrenching these objects awake and into conscious contact with Manson himself. Indeed, there is poetry in this approach to the interaction between Manson’s cyborg voice and the things onstage, and it preserves both the human and mechanical elements of his ontology as a cyborg. The idea of an inanimate thing responding to the sounds of a voice positioned somewhere between human and nonhuman contributes in powerful ways to both the aural and visual components of Manson’s live performance. Yet, such an approach is also problematic for two interconnected reasons: 1. The way in which it anthropomorphizes the relationship between Manson and the thing. 2. The way in which it privileges the relationship between things that have been acted upon by (and “awakened” by) something human (or in Manson-the-cyborg’s case, part-human) over the relationship these have independently of human intervention.
This, then, is where we turn to Bogost and to the “carpentry” project at hand. The theoretical question my “alien phenomenology” project asks is whether and how it would be possible to describe and/or represent the way things experience music without that experience being mediated in some way by human beings. If, as Bogost writes, “a thing is not just a thing for humans, but a thing for many other things as well, both material and immaterial” (25), is it possible to depict music as a thing not only for humans but also for and between other things, as well? The hope is that such an inquiry will develop into a semester-long project and, as far as my thesis is concerned, illuminate new ways of understanding how the cyborg voice mediates relationships between Manson-the-cyborg and the realm of things.
To this end, I have created three short videos, all shot with my iPhone, that “watch” how things experience sound. The first two were filmed in my piano studio at Rhapsody Arts Center in Verona. The music I’m playing (passages from Chopin’s F major Ballade) was selected somewhat arbitrarily, but the positions/angles from which the video was shot were chosen to obscure the human element of the music making. The first was shot “from the perspective” of the piano lid looking down on the strings and dampers. As the music sounds, the viewer can see the dampers moving up and down as the pedal is pressed and released. The second video looks up at the studio ceiling from the perspective of a chair. There is no visible movement of/between things in this video as the music plays. Lastly, the third video is shot from the perspective of a coffee mug sitting on my office desk. It watches M.I.A’s “Born Free” video on my computer. The video is violent and disturbing, but the cup, described in anthropomorphic terms, remains unmoved.
[These embedded videos will not display in certain browsers. You may also access them via the links at the bottom of the page]
To describe what happens in these films in non-anthropomorphic terms is exceedingly difficult. Separating the music from the things it acts upon would make the task easier, but what we’re interested in here is the relationship between music and thing and the ways in which music mediates relationships between things. Like things, music (regardless of whether it employs text or not) arrives laden with meaning and stories. So, first, it’s critical for the viewer/interpreter of these films forget that the meaning and stories he/she attaches to the music. Second, the viewer/interpreter must attempt to abandon the ways in which he/she conceives of the music’s use in his/her life. The process, as I see it, is one of stripping the music down to its sounds, that is, divesting it of the extra-musical meaning with which we routinely imbue it. This does not necessarily mean that, for the things framed in the video, the music possesses no meaning beyond its sounds themselves. It means, simply, that its meaning for things cannot be the same meaning it holds for human beings. Perhaps, for this reason, the interpretation of these videos involves a kind of “interpretation of absence,” the enumeration of the absence of all those characteristics of music that make music meaningful to human beings. Perhaps, even, the idea of musical meaning is, itself, irrelevant to the relationships captured on these videos. Such consideration of these films raises a question that can be considered in a future project: In order to mediate the relationship between things, must music be “meaningful” at all? Do sounds themselves suffice as vehicles of communication for and between things?
| Attachment | Size |
|---|---|
| 1.61 MB | |
| 666.68 KB | |
| 2 MB | |
| 563.65 KB | |
| 2.02 MB | |
| 673.75 KB |
An Ontograph of Literacy Sponsorship
by Stephanie Larson
For my semester-long project, I intend to create a game that answers the following question: How does literacy as a thing with material, durable, and active attributes get sponsored across local and global contexts? I seek to strengthen an understanding of how Deb Brandt and Katie Clinton grasp and deploy literacy’s “thing status” in transcontextualized terms (2002). Thus, I am grafting Bogost’s concept of procedural rhetoric onto Brandt’s work of literacy sponsorship (Bogost 2007; Brandt 2001). This game will expose not only how the detailed processes that simulate sponsorship are convincingly rhetorical, but more simply, this game will reveal how the materiality of literacy sponsorship works. Procedural rhetoric proves productive for this question because procedurality, as Bogost defines and uses it, strives to understand how video games propose processes of persuasion that are embedded into the complexity of games. In other words, procedures provide a way to tease apart the interworking of an ambiguous system. Procedurality can tackle operational systems in detailed ways, and this game will unveil relationships between sponsors—human and non-human—that maintain, negotiate, sanction, or reject literacy’s connection across local and global levels.
Before conceptualizing the game itself, I need to account for how sponsors function microscopically within larger economic and political structures. The goal for my alien phenomenology project attempts an ontography of my own literacy sponsorship as a way of dissecting how I will use sponsors in the final project. Here, I will provide a brief explanation of literacy sponsorship as identified by Deb Brandt in her book, Literacy in American Lives (2001). Brandt responds to a lacuna in literacy research up to 2001 that she believes neglects an understanding of literacy as material that confers value. She treats literacy as a resource with economic, intellectual, political, spiritual, and global power. In doing so, Brandt crystallizes “what has made controlling literacy so alluring to the powerful” (Brandt and Clinton, 355). By viewing literacy as a commodity with private and public value, Brandt establishes why literacy has the power to reward and simultaneously exploit. Sponsors have the ability to grant or reject access to literacy, which holds lucrative value in our society. Brandt underscores the material and transferable qualities of literacy pointing to sponsors as a “tangible reminder that literacy learning throughout history has always required permission, sanction, assistance, coercion, or, at minimum, contact with existing trade routes” (Brandt 19). Brandt understands that because of the swift and fluctuating economic conditions, altering sponsors constantly exacerbate the process of obtaining literacy. Sponsors, then, can be global or institutional forces, such as economic or corporate systems, or sponsors can be local or communal forces, such as family members or writing utensils.
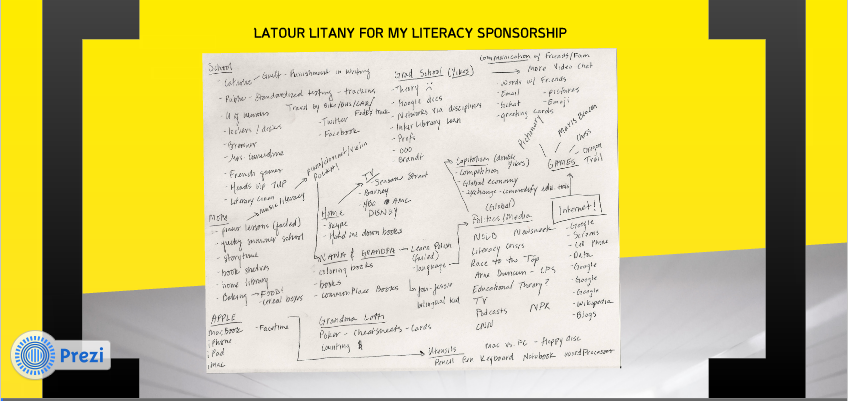
I began this project with what Bogost defines as a “Latour litany,” cataloguing potential sponsors throughout my history that have bolstered access to literacy (2012). While furiously recording my sponsors, I realized I was contradicting a main pillar to the method of list-making: “incompatibility” (Bogost 40). While my list was messy, I found myself making connections between sponsors through my own human subjectivity. I wanted to rupture this sentimentalizing of sponsors, which was occurring because of my connectivity. I returned to Alien Phenomenology and began embracing ontography beyond lists. Bogost states, “The Latour litany gathers disparate things together like a strong gravitational field. But the Shore ontograph takes things already gathered and explodes them into their tiny, separate, but contiguous universes” (Bogost 49). To explode my universe, I turned to Prezi.
Prezi provided me the opportunity to expand my litany in a more ontographical display. I wrestled with amalgamating my sponsors under one umbrella without the subset categories of home, school, etc. But for the purposes of introducing my project of literacy sponsorship to the class, I wanted to somewhat organize my sponsors to show how I’m thinking of them under various societal categories. The important thing to note is that in this ontography, large corporations, such as Disney, are considered equal to a tool, such as a bendable pencil, in the grand scheme of sponsorship. Bogost points out that “[t]o create an ontograph involves cataloguing things, but also drawing attention to the couplings of and chasms between them” (Bogost 50). My ontograph is appropriate because it equally represents how these “things” participate and/or compete to influence literacy. This ontograph registers my literacy sponsorship showing the density between humans in equal relation to their non-human counterparts. In addition, Prezi’s ability to zoom in and out forces the viewer to absorb the ontograph whole at once, while diving into the infinity of material. For example, the Wiki excerpt of John Dewey may cause one to address sponsorship according to Dewey’s pragmatic and progressive educational philosophy. On the other hand, one may note Wikipedia’s staple display of representing biographical information as the example of sponsorship. I found myself making these layered interpretations that differed from my original intention of choosing the object. This shows how my ontograph forces the viewer into the messiness that the pictures, videos, symbols and words offer. Like Shore’s photography, one must unpack the layers of literacy sponsorship within each artifact.
After creating the ontograph, I realized I had not left procedural rhetoric for the game itself; rather, procedurality is at play within this ontograph. I argue through watching the Prezi based on the processes I’ve ordered, I’m persuading the viewer to capture literacy in an overwhelmingly material, digital, multimodal way that fosters a multitude of interpretations. The process of travelling from frame to frame, absorbing different sponsors presents a new way to account for interobjectivity by flattening all sponsors and then loosely linking them without any anthropocentric narrative. One might guess the significance of a sponsor, but the interpretations are limitless. The beauty of this ontograph is that it forces me, the game creator, to look at my own sponsorship in different ways to see the multiple layers at work. In this medium, literacy travels in digital, nonhuman form across local and global levels while accounting for the physical world as well.
Works Cited
Bogost, Ian. Alien Phenomenology, Or, What It's like to Be a Thing. Minneapolis: University of Minnesota, 2012. Print.
Bogost, Ian. Persuasive Games: The Expressive Power of Videogames. Cambridge, MA: MIT, 2007. Print.
Brandt, Deborah, and Katie Clinton. "Limits of the Local: Expanding Perspectives on Literacy as a Social Practice." Journal of Literacy Research 34.3 (2002): 337-56. Print.
Brandt, Deborah. Literacy in American Lives. Cambridge: Cambridge UP, 2001. Print.
Videos used in Prezi:
“Jane McGonigal: Gaming Can Make a Better World”: https://www.youtube.com/watch?v=dE1DuBesGYM
“Apple iPhone 5-TV Ad-Orchestra”: https://www.youtube.com/watch?v=UWOF0bBec2Q
“RSA Animate: Changing Education Paradigms”: https://www.youtube.com/watch?v=zDZFcDGpL4U
“Duncan: No Child Left Behind ‘Broken’”: https://www.youtube.com/watch?v=Jb1H55wUm50
“Sesame Street: Patti Labelle Sings The Alphabet”: https://www.youtube.com/watch?v=G0hYxuDav0g
“Tucker Piano Dec 7’2010.wmv”: https://www.youtube.com/watch?v=PiblYasnzWE
E-Book Metaphor and Sympathy Generator
by Ambar Meneses-Hall
I originally misunderstood the assignment because I had completely misunderstood what metaphorism was. I had originally thought that metaphorism referred to using anthropomorphic metaphors, such as those used by Latour in Aramis, with the idea that re-describing object relations as if they were human relations would clarify them. After re-reading the Carpentry and Metaphorism chapters in Alien Phenomenology I realized that metaphorism was part of the process of carpentry and that it involved making an object that simulated some hidden and withdrawn part or mechanism of another object in order to render it visible and comprehensible to humans. The I Am TIA example clarified this for me. After this realization I thought that I may have failed utterly in my first attempt, which I worked on for this week’s project, in which I created a set of representational objects which for the most part only generate anthropomorphic metaphors of my object, the e-book. Nevertheless, after re-reading about Tableau Machine at the end of the Carpentry chapter it seems to me that perhaps my first attempt is not an utter failure. Like Tableau Machine, the question-game that I created, E-Book Eclectic’s Make Believe Game (http://ebookeclectic.blogspot.com), ultimately prompts the creation of artifacts generating sympathy between humans and machines.
Tableau Machine was composed of a set of “devices, screens, interfaces, cameras and sensors” (106) which were said to simulate something like (human or animal) awareness and which could therefore endow a house with it. Because there would be no way to know about an internal process such as awareness except through the aware object’s external behavior, one of the devices generated representational objects or abstract images. One of the images Tableau Machine generated looked to the human host like a smiling face, and Bogost interpreted her decision to put this picture on a fridge as her sympathy for this machine. This brings us to my somewhat failed first Carpentry project. I created a set of representational objects, such as images, a Facebook page, a blog and a make-believe game that puts all of these objects together in order to metaphorize the perceptions of an e-book. However I ended up creating something that only generates very anthropomorphic metaphors for an e-book and not what Bogost may has in mind when he describes creating an object that simulates a withdrawn object relation. Where the project may succeed may be in its apparent ability to generate anthropomorphic metaphors that lead to the kind of sympathy Bogost talks about.
What I had set out to accomplish was to create an object of carpentry that would illustrate how interaction with an e-book can generate the anthropomorphic sympathy for an object, something which Bogost describes favorably because for Bogost, the human hosts anthropomorphizing of Tableau Machine is not the same as anthropocentrism,
To be sure, this and other impressions of Tableau Machine clearly reveal attempts at anthropomorphism on the part of the family. But as Jane Bennett predicts, such an attitude helps deliver the home’s residents out of anthropocentrism. (108)
For the mother in the house “her experience of domesticity is nevertheless expanded, such that the perception of the house itself has become a part of her sympathies” (109). This is where my make-believe game through Facebook and the blog succeeds the most. The Facebook and the blog were in an undeniably limited way supposed to simulate the perception of an e-book. Through the game the representational objects, such images and questions, actively encouraged human users to become sympathetic with the e-book and to some extent the book. The game required players to come up with imaginative answers to questions such as “If an e-book where a character from popular fiction, who would it be?” “If an e-book were a person, what would a day in the life of an e-book be like?” Sadly very, very few people participated. One of 4 participants posted the following,
They would be a wizard like Harry Potter because they can magically change there screens into a variety of settings...one instant they are a magazine, then an old Alexandre Dumas' book, then a news article, then a facebook page!! (original spelling)
As you can see one of the drawbacks of this game is that it is too narrative, it narrativizes what it is like to be an e-book. The user does provide some insight into e-book-other-object relations, even if the user has more of an e-reader in mind. The concept of wizard still applies to an e-book. An e-book does have some “magical” features that a book does not have, such as being searchable and having re-sizable text. However the problem with this insight is that it required a human agent to make the connection between two objects from a human perspective.
As you can see the main drawback of this make-believe game and its representational objects is that the human units interacting with it, like Latour with his litanies, remain too large a human agent in this simulation. For Bogost, the E-book Eclectic make-believe-game and its representational objects would not be enough like a puzzle game. Rather, the game would be like a Latour Litany, whose lessons about the inner life of objects “is somewhat undermined by the manual, human nature of their selection” (94) and narrativizing process. I plan to do more research about the way e-books and e-readers function internally in order to create an object-stimulation that better approximates what an e-book and e-reader might actually experience. I hope this will help me understand more about the way in which an e-book’s relationship to literacy differs from that of a paper book, and how this generates different kinds of object-human sympathies. I am curious to find out how human-object sympathy actually affects literacy.
The game’s blog address: http://ebookeclectic.blogspot.com
Multimodal Remixes
In a graduate seminar called "Introduction to Composition and Rhetoric," students worked in groups to create multimodal remixes of scholarly articles. Students contributed their work to Wikicomp, a project that aims to allow scholars in rhetoric and composition to remix existing articles from College Composition and Communication.
Students took their inspiration for this project from Jody Shipka's Toward a Composition Made Whole, which argues for an expansive definition of multimodal composition. In chapter four of that text, Shipka argues that a "mediated activity-based multimodal framework" presents a unique composition pedagogy that avoids the pitfalls of courses that focus on "the acquisition of discrete skill sets, skill sets that are often and erroneously treated as static and therefore universally acceptable across time and diverse communicative contexts" (86, 83). When composing, Shipka suggests, students should be afforded the opportunity to determine the product, purpose, processes, materials, and conditions under which their product will be experienced. She also asks students to create a Statement of Goals and Choices (SOGC), a document that explains the choices made and asks students to reflect on their process.
Students in the seminar put this approach to the test with their remixes, which could take any form. They were tasked with remixing one of two CCC articles:
Trimbur, John. 2000. "Composition and the Circulation of Writing." CCC 52: 188-219.
Yancey, Kathleen Blake. 2004. "Made Not Only in Words: Composition in a New Key." CCC 56: 297-328.
While remixing these articles, students determined the purpose of the composition, the processes and procedures to be used, the materials necessary, and the conditions under which they would like the audience to experience that composition.
Framing Public Writing: Doorway to... ?
Leigh Elion, Anna Floch, Stephanie Larson, Rebecka Manis, Emily Young
"Our project complicated Kathleen Yancey's notions of public writing. In her article "Made Not Only in Words: Composition in a New Key," Yancey refers frequently to "public writing," and discusses how to bring such writing into the classroom; she does not, however, delve into what constitutes public writing, or how it would translate to the classroom. The constructed doorway presents a series of photographs of writing events which push against Yancey's implicit categories of academic/classroom and non-academic/public writing; we discovered that some writing, though acted out in public, may be academic/intellectual and/or private, in addition/combination to those that were non-academic. Our own notions of writing, in our plight to complicate Yancey's, changed as a part of our process, which served only to further our critique of Yancey's piece."

Plato's Republic, Four Ways
Keith Gabler, Lauryn Gold, Ruth Kellar, Richard Ness
"For this remix, we applied Kathleen Blake Yancey’s remediation methods to Plato’s The Republic. We wanted to run Plato’s text through several different media in order to explore some of the difficulties that one might encounter while trying to enact Yancey’s methods–particularly when a “difficult” text is remediated through a medium that is generally used for everyday compositions. We wound up using four different media: social media (GChat), 3D media (Play-Doh), live performance (skit), and video recording (commercial)."

The Greatest Composition Handbook Never Made
Rachel Carroll, Sunny Chan, Emma Needleman, Jacqulyn Teoh
"Our remix of John Trimbur’s 'Composition and the Circulation of Writing' and Kathleen Yancy’s 'Made Not Only in Words: Composition in a New Key' explores composition as circulation. We created a composition 'manual' Tumblr in order to demonstrate formally the way in which composition works as circulation as well as to suggest the ways that composition takes place outside the act of writing. We hope that our tongue-in-cheek writing prompts offer both critique of traditional composition processes and opportunities to view how we already compose unexpectedly and cooperatively."
Blown to Bits: Video Games Made with Scratch
In Fall 2012, students in "Composition and Computation" read Blown to Bits, a text that deals with some of the cultural implications of life in a computational world. In groups, they developed games that make procedural arguments about the various topics discussed in this text, including privacy, encryption, copyright, and censorship.
This course was part of a Freshman Interest Group (FIG) in which students also took two other courses: "Introduction to Computation" and "Introduction to College Composition."
Privacy Project
Political Procedures: Video Games Made with Scratch
In Persuasive Games, Ian Bogost argues that most political videogames have failed to take advantage of the procedural affordances of the medium. Instead of using procedures to make arguments, political games have mostly put new skins on existing games or have merely used games to deliver textual arguments. In How to Do Things With Videogames, he extends this argument, suggesting that political games should be less about politicking (winning elections) and more about specific policy issues. Games are particularly well suited for the latter, since they can simulate complex political processes via computational procedures.
Students in a courses called "Digital Rhetorics" created video games in an attempt to address Bogost's concern. In groups, students used the programming language Scratch to create a game that made a procedural arguments about various political issues.
Teaching Assistants for this class created sample games that demonstrated the possibilities of Scratch and that showed students how to make procedural arguments:
- Eric Alexander's Pay 2 Play makes a procedural argument about changes to the Wisconsin State Facilities Access Policy that affected protests at the Capitol building in Madison.
- Deidre Stuffer's Bit Breaker makes a procedural argument about the persistance of data in digital devices and the inability to ever completely "wipe" a devices such as smartphones and personal computers.
Links to student games are below. Most students in these classes had no previous programming experience.
Bascom Hill Defense
Designers: Wade Berger, Rasmus Helsted, Ashley Hinck, Elisabeth Miller
Bascom Hill Defense draws upon and subverts the genre of tower defense games wherein players strategically utilize towers against oncoming enemies. These games almost immediately parallel the removal of Native Americans from their lands. Native Americans have lived in the Madison, Wisconsin area for more than 12,000 years. Through the 1848 Morrill Act, the Ho-Chunk nation ceded 10 million acres for the construction of the University of Wisconsin-Madison, destroying fourteen effigy mounds.
Juxtaposing tower defense games and the displacement of Native Americans, we challenge players to take on the role of a Native American faced with the prospect of colonization. Players employ traditional tower defense strategies, using soldiers, protesters, and negotiators to stop shovels, settlers, soldiers, bulldozers, professors, and peace-pipes. Our game’s rules disadvantage the player, a situation that has continuously occurred for Native Americans. This game’s rules, like those of universities, job searches, and economic development, give whites unearned privilege. As Brenda Allen explains, “privilege refers to advantaged status based upon social identity” (See Allen's Difference Matters: Communicating Social Identity, Waveland Press 2004). While traditional tower defense games give the player a fair fight, our game does not. Players experience the frustration of lacking privilege in a system that claims to be an even playing field.
Our game does not attempt to communicate historical and cultural specificities, complexities, and nuances. We recognize that no game can exactly simulate individuals’ experiences with different intersectional identities and histories. However, we hope that the game communicates the frustration experienced when the rules of a system award privilege and disadvantage according to race.
PartyBuster 5000
Designers:: Rocco Bulmer, Phil Dougherty, Britney-Lee Hessel, Mary Maradik, Daniel Schneeberg
The Mifflin Street block party of 2012 is not the same Mifflin that it was in 1969. Mifflin
originated as a political demonstration protesting the Vietnam War (See "History of the Mifflin Street Block Party," by Megan Costello). After 43 years, Mifflin has gained the reputation of being a block party that is infamous for out of control intoxication and danger. In PartyBuster 5000, you are playing from the perspective of a policeman patrolling the Mifflin block party. As a new recruit, you must try to keep the fun tradition of Mifflin alive, but you also must keep the event safe. With different rule options appearing on the opening screen, you must decide if you want to be strict and enforce all the rules. You also have the option of imitating the tactics of the police that patrolled Mifflin in the 1990’s. They washed their hands of Mifflin. While some of the Mifflin block parties of the 90’s were peaceful, there was a violent riot in 1996. Mifflin is a complex celebration. In 2011, a local band venue sponsored Mifflin, increasing attendance. Despite the fact that there was a police presence at the event, two people were stabbed during the Mifflin celebration. As you play through PartyBuster 5000, you will see that controlling Mifflin is not an easy task. If you relax rules, attendance increases and fun increases. However, with lenient rules and a large crowd, violence and danger also increase. On the other hand, you could choose to be a strict officer, ticketing as many attendants as possible, but then the fun tradition of Mifflin is lost. In addition, you will see that there are lots of distractions that pop up while you are trying to patrol the streets, and this makes your job even more difficult. You experience, first hand, why Madison authorities struggle to find a balance between keeping the exuberant tradition of Mifflin alive and keeping the environment of Mifflin safe.
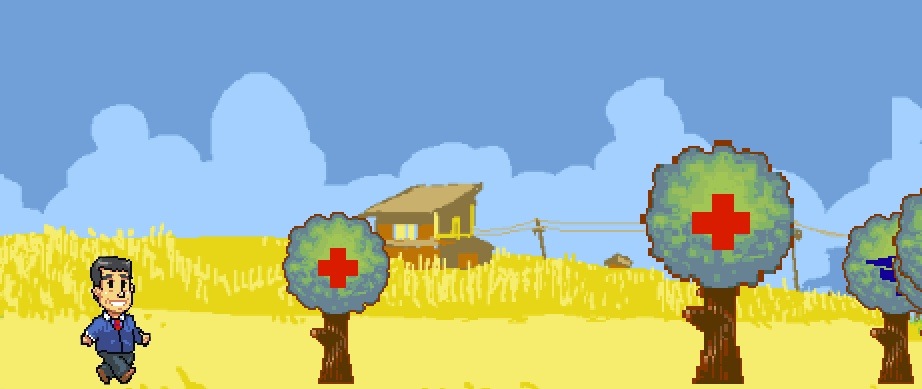
Walker, Wisconsin Ranger
Designers: Antonio Cartegena, Chelsey Metcalf, Anthony Paese, Emily Schneider, Schuming Zhang
Controversy has followed Wisconsin governor Scott Walker since his 2011 Budget Repair Bill, legislation attempting to fix the tremendous state deficit. The Bill had severe consequences for the collective bargaining rights of state workers. During his tenure, he has cut millions from government spending, including education, healthcare, government jobs, local government aid, Planned Parenthood and more. In the upcoming budget cycle, Wisconsin faces a deficit of over three billion dollars.
Walker, Wisconsin Ranger puts the player in the dubious position of Scott Walker. As the governor, players must traverse a Wisconsin landscape, slashing the aforementioned venues of government spending to balance the monthly state budget. However, as the game aims to show, cutting costs has its consequences. Not only must the player balance the monthly budget, he must also keep the constituent approval rating at or above 25%. The game reflects budget cuts in three aspects: First, it tracks the amount of money left needed to balance the budget. Second, Walker's approval rating fluctuates in proportion to his cuts. Third, the cuts affect the population of badgers protesting Walker in the final scene of the game. At the end of the game, if the player has both balanced the budget and kept a good approval rating, he wins. However, achieving both is incredibly difficult, meant to illustrate Walker's dire plight of both balancing the deficit whilst appeasing his myriad constituents.
Interactive Fiction Projects
Students in a number of my classes have created works of Interactive Fiction using the Inform7 authoring system, and they invite you to download and play their games.
In order to run these files, you will need an Inform7 Interpreter. We recommend Frotz for Windows and Zoom for Mac, but you can find other interpreters at the Inform7 web page. For some tips on how to play interactive fiction, check out the tutorial on Emily Short's Webpage.
Bully Begone, by Chelsie and Mike | "Welcome to Hayles Montfort High. Where's the bully?"
[Download]
Dagron, by Brian and Jessica|
"Stop the burnination!"
[Download]
Dinner With a Friend, by Joe and Nora|
"I smell a rat."
[Download]
Escape!, by Jake and Scott|
"Can you escape with your innocence?"
[Download]
Escape from Helen C. White, by Liyu and Hunt |
"Get out of the library!"
[Download]
Framed!, by Ryan and Donald |
"The princess is dead. What's your alibi?"
[Download]
Graduation Day...?, by Molly and Karen | "This is your final exam."
[Download]
Island, by Linden, Rachel, and Sam | "All alone...or are you?"
[Download]
Lift to Get, by Emelia and Max | "What goes up must come down."
[Download]
No Service Available, by Krystle, Jessica, and Hanbo | "This is a phone call your dying to make."
[Download]
Shadouw, by Yu and Bai | "Wandering in the shadows, searching for the light."
[Download]
Shunned, by Alexis and Jason | "Prove that your worthy."
[Download]
Shutter Island, by Yanlei and Phil | "Die a good man, or live as a monster."
[Download]
Three Bodies, by George and Ruoyu|
"Can you keep from burning or freezing?"
[Download]
Mystories
While reading Greg Ulmer's Internet Invention, students in my "Inventing Electracy" course created mystories. Mystory is a genre of writing pioneered by Ulmer that asks students to document the discourses that have shaped them and to develop a "wide image," an image that encapsulates their singular way of approaching the world. Below are some links to student mystories.
Austin Free-Net Community Learning Projects
Austin Free-Net is a non-profit based in Austin, Texas that is committed to "fostering skills that enable people to succeed in the digital age." Students in my class worked with various Austin Free-Net locations in a community-based learning project. Here are some of the projects they completed:
Hearthside Suites
Hearthside is an extended stay hotel that took in a number of Katrina victims last Fall. Students visiting the Hearthside location conducted a video interview and designed a website for the Hearthside location.
Conley-Guerrero Senior Center
One group of students visiting the Conley-Guerrero center helped volunteers there to design syllabi for courses for residents who were interested in learning about on-line banking and finding information on news and government websites.
Another group working with Conley-Guerrero put together a tutorial for residents who wanted to learn how to attach documents to their emails. The presentation they put together is extremely detailed, and it takes into account the skills of their audience.
PowerPoint version of this presentation
Web version of this presentation
Eastside Community Center
The Austin Eastside Community Center is a food pantry that doubles as a computer lab. Students visited this location and created a promotional video.
DeWitty Center
The DeWitty location is Austin Free-Net's main location. Students visiting this site developed a plan that AFN could use to get the word out about its largest free computer lab.
Garden Terrace
This group put together a page using Blogger that Garden Terrace can set as the browser homepage in its lab. The page offers instructions on how to use resources such as Craig's List, search engines, and Microsoft Office.
[Garden Terrace resources page]
Casa Marianella
Casa Marianella offers shelter and aid to immigrants seeking employment in the Austin area. Students developed a homepage that residents can use to access bus schedules, internet email accounts, and government websites. They also included detailed directions about how to use these resources.
Digital Remakes: Lauren Redniss' Radioactive
As part of the course "Digital Rhetorics," students read Lauren Redniss' Radioactive: a Tale of Love and Fallout. Radioactive----a multimodal account of the life and work of the Curies--pushes the boundaries of the printed page, forcing readers to consider different ways of presenting stories, arguments, and information. Redniss has shown us how to combine word, image, and primary documents and to reimagine what a book can be, and the remakes take that lesson into digital rhetoric and writing. For this project, students used the affordances of digital technology to remake portions of Redniss' narrative. Below you will find links to several of the projects, posted with student permission.
Paul's Permutation Remix
by Bree Duros
Through 24 permutations of a four-image sequence, this project explores the effects of arrangement on persuasiveness. Paul Langevin, a fellow scientist and friend to Pierre and Marie Curie, is the character through which this exploration is guided. Ultimately, I found that the order of messages does, in fact, influence perceptions.
The project can be found here: https://www.dropbox.com/s/f7zh5r2sne5agii/index%2012.20.13%20AM.htm
Radio / Active
by Logan Middleton
Lauren Redniss's "Radioactive" helped spark my interest in exploring the limits of what makes a book a book, and as such, I wanted to explore similar territory by investigating the boundaries of aural media in this project. So in my digital remake of "Radioactive," I aimed to use episodes in her book as thematic starting points for a choose-your-own-audio adventure. As Redniss's book is so difficult to categorize—it houses a number of genres and discourses, typefaces and page layouts—I wanted to recreate this collage of print media in an audio file by using a variety of voices, music, and sound effects to explore notions of science, magic, technology, and choice.
| Attachment | Size |
|---|---|
| 13.74 MB |
Radioactive
by: Phillip Bothun
Radioactive is a music video of Imagine Dragon's song Radioactive. The film has two separate timelines: one follows two modern day scientists' race to save the world from an impending disaster, while the other, an extrapolated future, shows how the life-saving technology of the modern day has been perverted to cause endless conflict. Ultimately, Radioactive depicts the cyclical nature of human invention: healing, then death, which mirrors the Curie's discovery of radium and radioactivity.
Disclaimer: Cited within, this is a mash-up of Imagine Dragon's "Radioactive" and music videos from Coheed and Cambria's "Here We Are Juggernaut" and "The Broken". The compilation and editing of the footage, along with the titles are my own work. The footage and sound are copyrighted by their respective owners. Other sources include a public domain radio broadcast by President Truman, and declassified footage of an atomic bomb explosion.
This video is posted as a work submitted for scholastic credit, not monetary gain or to remove market share from the Copyright Holders and thus falls under Fair Use.
Radioactive Digital Remake
by Ian Erickson
This remix of Radioactive was created through the game Minecraft. Trying to incorporate every element of the game in the remix, I tried to create world of Pierre Curie as presented in the graphic novel. The movie shows aspects of Pierre's life and Pierre going to hell to see the what the fruits of his labor have indirectly yielded.
Watch the video here: https://www.dropbox.com/s/e9x4rgmlnqma5zq/Radioactive%20Digital%20Remake...
Radioactive Relay
by Stacy McClain
In the name of advancement, scientists sacrifice their health. By using tracings from images in the Radioactive text, I create a stop motion animation to signify the Curie's sacrifice. The animation is looped three times followed by a compilation of images to make the viewer question if the advances in science are worth the generations of health deterioration.
Watch the video here: https://www.dropbox.com/s/34wolgfr4hgnomd/Radioactive%20Remix%20Project.m4v