by Neil Simpkins
I knit a Tumblr post to simulate its experience of being reblogged. I thought knitting would be a useful way to understand what a Tumblr post experiences, since knitting text requires essentially breaking text into pixels. Through the construction of this post, I experienced some of the physical changes that Tumblr posts feel upon being reblogged as well as perhaps some of the frustration they might undergo as users reblog posts that do not work seamlessly with specific users' Tumblr pages. I'll explain what I mean by that after I explore Bogost's concept of carpentry as a frame for this project. After these two parts of my presentation, I will explore how I set up the project and what I learned from the experience of knitting a Tumblr post.
To briefly define Bogost's term “carpentry,” I see it as a philosophical project that uses the creation of an object to explore the experience of a non-human. Bogost sees this as a viable alternative to dry academic writing, allowing us to "practice ontology." Bogost invites us to explore the material resistance of other forms of creation, something which I unexpectedly embraced throughout my own project. Bogost also invites us to create objects and use skills that we normally don't tap into to make meaning, skills we keep hidden in the classroom space. Bogost uses programming as his form of carpentry; I turned to knitting as a way to understand Tumblr.
It's easier to see this when we examine a text post as it is reblogged on several different Tumblr themes, which are HTML markups that change the appearance of the front end of a person's Tumblr. Posts appear on a user's dashboard in a uniform dimension for every user.
However, text posts reflect whatever HTML markup that designs the front end of someone's Tumblr.
Here's a screenshot of what a post looks like on an individual Tumblr.

Here's a screenshot of the same post on a Tumblr with a different them.

Here's a third screenshot of the same post in yet another theme.

Each Tumblr translates a text post into different fonts, different orientation on the page, and different sizes of the text box, all dependent on the style choice that a user makes for their own Tumblr. With this in mind, I approached the project of understanding how Tumblr posts feel when reblogged by knitting a text post.
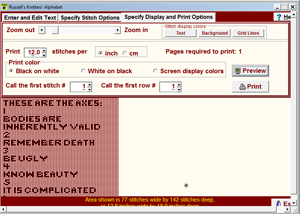
I used a program called Russell's Knitter's Alphabet, which converts text into a charted font. Howard Kaplan, the programmer, used a font developed by Janet Russell; as Kaplan notes on the website, “This font recognizes two special features of two-color knitting as a medium for text presentation: a low resolution of pixels (stitches) per character, and a limitation in how far the hidden color should be carried behind the visible one.” With RKA, I worked with a specific kind of text markup that works with the peculiar form of knitting text. Here's a shot of the program.

I learned that while I could modify the stitches per inch for the project, I still needed to knit a large swatch to incorporate all the text of the original post I set out to reblog. This pushback from the text itself helped me realize how content represented in Tumblr posts does act upon its appearance outside of the influence asserted by the HTML markup on the page.
I decided to play with the project to understand how a post that doesn't fit with the constraints of an HTML markup feels when being forced into that form. I knit with worsted weight yarn that I had on hand with sock needles, producing a physically frustrating tight gauge that hurt my fingers and hands in extended knitting periods. As you can see in the knitted post, the fabric feels too tight and has little stretch, which is not typical of stockinette stitch, which the text body of the post is worked in. I also lost a lot of time knitting in this way. In general, I felt frustrated working the text into this mode; perhaps we can speculate that posts feel a similar constriction or frustration with the obvious constraints of a specific HTML or CSS design.
I was struck while knitting the post about the importance of both the right and wrong side to a Tumblr post. Generally, users rarely see the HTML markup or CSS language behind a specific webpage. But if we are to understand what a website experiences, the "wrong sides" of them must be brought forward into consideration. With the knit post, the "right side" is unrecognizable from the "wrong side." However, when knit straight rather than in the round, the knitter works equally with the front and back side of a project; knitters must also be conscious of how they carry yarn in stranded knitting, since it can quickly result in a snarl or leave huge runs that can potentially snag as you can see in this photo.

Knitting a post asked me to extend the same thoughtfulness to the “wrong sides” of HTML when reblogging a post.
To wrap up what I learned through this project, here are some questions. First, I wonder if by looking at text posts, I have just performed another kind of "semiotic obsession" that Bogost denounces in Alien Phenomenology. Second, this project left me wondering if we could go beyond metaphor to think about how a computer or a website feels the work that it does. Do computers and webpages feel fatigue, stress, or relief, perhaps in ways that aren't tied to emotion? Can text posts on Tumblr sense the constraints imposed upon them by written languages as well as HTML? How do they push back by becoming difficult to work with? And how can humans who are less familiar with HTML but more familiar with other forms of craft use right or wrong sides and other material realities of fiber craft to appreciate aspects of the internet that are rarely immediately visible to the lay user?
